# 互动消息卡片组件
# Text 文本组件
# 组件展示
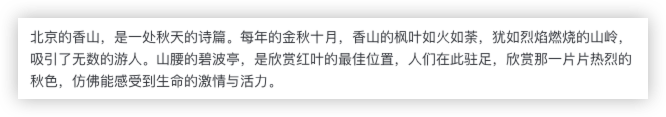
普通文本

Markdown格式文本

# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:text | 支持 | 支持 | 支持 |
| content | Struct | 是 | 支持普通文本、Markdown、富文本,参考文本元素 | 支持 | 支持 | 支持 |
# JSON 示例:
{
"id": "component_id_xxx",
"type": "text",
"background_color":"DDEEFF", //背景色配置色值,不配置或为空时不生效,当组件使用背景色时建议同时配置下边距
"show_bottom_padding":true, //是否展示下边距
"content": {
"type": "plain_text",
"view_max_line":3, //展示的最大行数可配置,不配置或为 0 时默认全部展示, markdown类型不生效
"text_align": "left/center/right", //支持水平居中配置,不配置按照left处理
"text_color": "1f2227", //字体颜色
"i18n": {
"zh_cn": "这是一个文案。",
"en_us": "This is a copy."
}
}
}
# Image 图片
# 组件展示

# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:image | 支持 | 支持 | 支持 |
| url | String | 是 | 图片地址 | 支持 | 支持 | 支持 |
| preview | Int | 否 | 是否可以查看大图, 0:不支持,1:支持,默认为 0 | 支持 | 支持 | 支持 |
| width | Int | 否 | 图片宽度,图片宽高比默认2:1 | 支持 | 支持 | 支持 |
| height | Int | 否 | 图片高度,图片宽高比默认2:1 | 支持 | 支持 | 支持 |
# JSON 示例:
{
"id": "component_id_xxx",
"type": "image",
"url": "https://xxx.jpeg",
"preview": 0,
"width": 100,
"height": 50
}
# Header 卡片标题
# 组件展示
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:header | 支持 | 支持 | 支持 |
| title | Struct | 是 | 卡片的主标题,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| text_color | String | 否 | 标题文字颜色色值,默认为:1f2227 | 支持 | 支持 | 支持 |
JSON 示例:
{
"id":"component_id_xxx",
"type": "header",
"title": {
"i18n": {
"zh_cn": "我是一个中文小标题",
"en_us": "I am a English title"
}
},
"text_color": "1f2227",
"background_color":"DDEEFF", //背景色配置色值,不配置或为空时不生效,当组件使用背景色时建议同时配置下边距
"show_bottom_padding":true, //是否展示下边距,对外开放
"bottom_padding":16, //是否展示下边距,对外不开放,上边距默认16
"top_padding":16, //是否展示下边距,对外不开放,上边距默认16
"left_padding":16, //是否展示下边距,对外不开放
"right_padding":16, //是否展示下边距,对外不开放
"icon_url":"https://yach.zhiyinlou.com/icon", //icon地址
}
# Line 分割线
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:line | 支持 | 支持 | 支持 |
| color | String | 否 | 分割线颜色色值, 默认值:e9e9e9 | 支持 | 支持 | 支持 |
JSON 示例:
{
"id":"component_id_xxx",
"type": "line",
"color": "e9e9e9"
}
# Link 卡片链接
注意事项:
卡片跳转地址支持分端配置,如果没有对应端类型的跳转地址,跳转链接取 url 字段,如果 url 字段为空则不跳转
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:link | 支持 | 支持 | 支持 |
| url | String | 否 | 卡片跳转链接,支持 scheme | 支持 | 支持 | 支持 |
| pc_url | String | 否 | PC 端卡片跳转链接,支持 scheme | 支持 | 支持 | 支持 |
| ios_url | String | 否 | iOS 端卡片跳转链接,支持 scheme | 支持 | 支持 | 支持 |
| android_url | String | 否 | 安卓端卡片跳转链接,支持 scheme | 支持 | 支持 | 支持 |
JSON 示例:
{
"id": "component_id_xxx",
"type": "link",
"url": "yach://xxx/xxx/pc 跳转 scheme",
"pc_url": "yach://xxx/xxx/pc 跳转 scheme",
"ios_url": "https://xxx/xxx/iOS 跳转链接",
"android_url": "yach://xxx/xxx/安卓跳转 scheme"
}
# Button Group 按钮组合
# 组件展示
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:button | 支持 | 支持 | 支持 |
| mutually_exclusive | Int | 否 | 按钮点击规则,1:两个按钮互斥,点击后另一个不能再点击;2:一个点击后另一个消失,按钮长度变长; | 支持 | 支持 | 支持 |
| update_msg | Bool | 否 | 是否需要更新按钮,false 则不会系统自己更新,需要业务方更新,注意:群聊的私有消息中不支持 | 支持 | 支持 | 支持 |
| content | Button[] | 是 | 按钮数组,数组元素结构参考:参考Button 按钮 | 支持 | 支持 | 支持 |
| frame_style | Int | 否 | 按钮大小,取值范围[0, 1, 2], 默认为0,0:大,1:中,2:小 | 支持 | 支持 | 支持 |
JSON 示例:
{
"id": "component_id_xxx",
"type": "button",
"mutually_exclusive": 1,
"update_msg": true,
"frame_style": 0,
"content": [{
"id": "123",
"disable": 0,
"text": {
"i18n": {
"zh_cn": "接受",
"en_us": "accept"
}
},
"click_success": {
"i18n": {
"zh_cn": "接受",
"en_us": "accept"
},
"text_color": "FFFFFF",
"border_color": "DDEEFF",
"background_color": "223344"
},
"extra": "",
"text_color": "FFFFFF",
"border_color": "DDEEFF",
"background_color": "223344",
"url": "跳转或者请求地址",
"android_url": "android地址,如果没有的话使用url的值",
"pc_url": "pc地址,如果没有的话使用url的值",
"ios_url": "ios地址,如果没有的话使用url的值",
"icon_url": "http://aaa",
"icon_position": 0,
"action_type": "request",
"repeat_commit": 1,
"retrieve_values": [
"123",
"456"
],
"confirm": {
"title": {
"i18n": {
"zh_cn": "确认",
"en_us": "ssss"
}
},
"content": {
"i18n": {
"zh_cn": "tip",
"en_us": "ssss"
}
}
}
},
{
"id": "123",
"disable": 0,
"text": {
"i18n": {
"zh_cn": "接受",
"en_us": "accept"
}
},
"extra": "",
"text_color": "FFFFFF",
"url": "yach://xxx/xxx/pc 跳转 scheme",
"pc_url": "yach://xxx/xxx/pc 跳转 scheme",
"ios_url": "https://xxx/xxx/iOS 跳转链接",
"android_url": "yach://xxx/xxx/安卓跳转 scheme",
"action_type": "forward",
"confirm": {
"title": {
"i18n": {
"zh_cn": "确认",
"en_us": "ssss"
}
},
"content": {
"i18n": {
"zh_cn": "tip",
"en_us": "ssss"
}
}
}
}
]
}
# Input 输入框
# 组件展示
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:input | 支持 | 支持 | 支持 |
| extra | String | 否 | 扩展字段,客户端请求接口透传 | 支持 | 支持 | 支持 |
| action_url | String | 否 | 输入框失焦的时候请求的接口 参考action_url字段说明 | 支持 | 支持 | 支持 |
| disable | Int | 否 | 是否禁止用户输入,默认是0,0:不禁止;1:禁止; | 支持 | 支持 | 支持 |
| title | Struct | 否 | 输入框左侧标题,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| placeholder_title | Struct | 否 | 输入框没有内容的时候展示,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| default_text | Struct | 否 | 输入框默认显示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| length | Int | 是 | 输入框最大字数,禁止传0 | 支持 | 支持 | 支持 |
| prompt_tips | Struct | 否 | 输入框下面灰色提示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required_tips | Struct | 否 | 输入框下面红色提示文案,如果required为true而且输入框为空则显示,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required | Bool | 否 | 控制输入框为空时是否显示required_tips,默认是false,false:不需要显示;true:需要显示; | 支持 | 支持 | 支持 |
注意事项:
required字段如果为true,required_tips为必传;
JSON 示例:
{
"id": "component_id_xxx",
"type": "input",
"action_url": "https://xxx/xxx",
"extra": "",
"title": {
"i18n": {
"zh_cn": "这是一个中文的 Markdown",
"en_us": "This is a markdown"
}
},
"placeholder_title": {
"i18n": {
"zh_cn": "请输入内容",
"en_us": "This is a markdown"
}
},
"disable": 0,
"default_text": {
"i18n": {
"zh_cn": "这是一个中文的 Markdown",
"en_us": "This is a markdown"
}
},
"length": 20,
"prompt_tips": {
"i18n": {
"zh_cn": "这是一个提示",
"en_us": "This is a tip"
}
},
"required": false,
"required_tips": {
"i18n": {
"zh_cn": "这是一个输入框为空的提示",
"en_us": "This is a tip"
}
}
}
# SelectPeople 选人组件
# 组件展示
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:select_person | 支持 | 支持 | 支持 |
| extra | String | 否 | 扩展字段,客户端请求接口透传 | 支持 | 支持 | 支持 |
| title | Struct | 否 | 选人组件左侧标题,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| placeholder_title | Struct | 否 | 未选择人员时显示,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| limit | Int | 是 | 选人组件人数上限,最大100 | 支持 | 支持 | 支持 |
| disable | Bool | 否 | 是否禁止用户选人,0:不禁止;1:禁止,默认为0 | 支持 | 支持 | 支持 |
| default_person | String | 是 | 默认选中的人员userid,多个时用,分割拼接成字符串 | 支持 | 支持 | 支持 |
| locked_person | String | 否 | default_person中不能被移除的人员userid,多个时用,分割拼接成字符串 | 支持 | 支持 | 支持 |
| prompt_tips | Struct | 否 | 组件底部灰色提示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required_tips | Struct | 否 | 组件底部红色提示文案,如果required为true而且用户未选择人员时显示,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required | Bool | 否 | 用户未选择人员时是否显示required_tips,默认是false,false:不需要显示;true:需要显示; | 支持 | 支持 | 支持 |
| action_url | String | 否 | 用户选完人员之后请求接口地址 参考action_url字段说明 | 支持 | 支持 | 支持 |
注意事项:
required字段如果为true,required_tips为必传;
JSON 示例:
{
"id": "component_id_xxx",
"type": "select_person",
"extra": "",
"title": {
"i18n": {
"zh_cn": "这是一个中文的 Markdown",
"en_us": "This is a markdown"
}
},
"placeholder_title": {
"i18n": {
"zh_cn": "请选择人员",
"en_us": "This is a markdown"
}
},
"prompt_tips": {
"i18n": {
"zh_cn": "请认真核对参会人信息",
"en_us": "This is a markdown"
}
},
"limit": 100,
"disable": 0,
"default_person": "1111111,222222,333333",
"locked_person": "1111111,222222",
"prompt_tips": {
"i18n": {
"zh_cn": "这是一个提示",
"en_us": "This is a tip"
}
},
"required": false,
"required_tips": {
"i18n": {
"zh_cn": "这是一个输入框为空的提示",
"en_us": "This is a tip"
}
},
"action_url": "https://xxx/xxx"
}
# Plugin 流式输出插件
# 组件展示
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:plugin | 支持 | 支持 | 支持 |
| name | Struct | 是 | 流式插件名称,参考i18n 国际化对象,description为空时显示 | 支持 | 支持 | 支持 |
| description | Struct | 是 | 流式插件描述,参考i18n 国际化对象,1f2227 | 支持 | 支持 | 支持 |
| content | Struct | 是 | 参考文本元素,只支持Markdown类型文本 | 支持 | 支持 | 支持 |
| status | String | 是 | 流式插件状态,proceed:输出中,stop:结束; | 支持 | 支持 | 支持 |
JSON 示例:
{
"type": "plugin",
"id": "component_id_xxx",
"name": {
"i18n": {
"zh_cn": "这是一个中文的 Markdown",
"en_us": "This is a markdown"
}
},
"description": {
"i18n": {
"zh_cn": "正在处理{{「文档」}}...",
"en_us": "This is a {{「文档」}}"
}
},
"content": {
"type": "markdown",
"i18n": {
"zh_cn": "这是一个中文的 Markdown",
"en_us": "This is a markdown"
}
},
"status": "proceed"
}
# Note 注释组件
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:note | 支持 | 支持 | 支持 |
| text_color | String | 否 | 文字颜色 | 支持 | 支持 | 支持 |
| text_alignment | Int | 否 | 对齐方式 0:左;1:居中;2:右,默认值为0 | 支持 | 支持 | 支持 |
| title | Struct | 是 | 注释文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
JSON 示例:
{
"id": "component_id_xxx",
"type": "note",
"text_color": "ff6699",
"text_alignment": 0,
"title": {
"i18n": {
"zh_cn": "这是一个注释文案",
"en_us": "ssssssssssss"
}
}
}
# Double-column Text 双列文本
# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:double_text | 支持 | 支持 | 支持 |
| left_content | Struct | 是 | 参考文本元素 | 支持 | 支持 | 支持 |
| right_content | Struct | 是 | 参考文本元素 | 支持 | 支持 | 支持 |
JSON 示例:
{
"type": "double_text",
"id": "component_id_xxx",
"left_width":1, //控制双列宽度的左侧值,两列加起来为10,范围1-9整数,右侧值由客户端自动计算
"background_color":"DDEEFF", //背景色配置色值,不配置或为空时不生效,计算时不算两边和中间的缝隙,当组件使用背景色时建议同时配置下边距
"show_bottom_padding":true, //是否展示下边距
"left_content": {
"type": "plain_text",
"view_max_line":3, //展示的最大行数可配置,不配置或为 0 时默认全部展示
"text_align": "left/center/right", //支持水平居中配置,不配置按照left处理
"text_color": "1f2227", //字体颜色
"i18n": {
"zh_cn": "这是一个文案。",
"en_us": "This is a text."
}
},
"right_content": {
"type": "plain_text",
"i18n": {
"zh_cn": "这是一个文案。",
"en_us": "This is a text."
}
}
}
# CheckBox 复选框组件
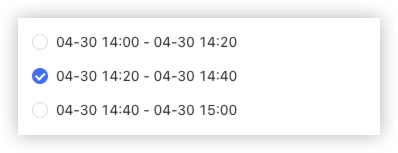
# 组件展示

# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:checkbox | 支持 | 支持 | 支持 |
| is_multiple | Bool | 是 | 是否可以多选 | 支持 | 支持 | 支持 |
| content | Struct[] | 是 | 数组元素参考复选框结构 | 支持 | 支持 | 支持 |
| extra | String | 否 | 扩展字段,客户端请求接口透传 | 支持 | 支持 | 支持 |
| action_url | String | 否 | 更改复选框状态的时候请求的接口,如果是多选,建议增加一个按钮统一调接口 参考action_url字段说明 | 支持 | 支持 | 支持 |
| prompt_tips | Struct | 否 | 组件底部灰色提示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required_tips | Struct | 否 | 组件底部红色提示文案,如果required为true而且用户未勾选复选框时显示,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required | Bool | 否 | 用户未勾选复选框时是否显示required_tips,默认是false,false:不需要显示;true:需要显示; | 支持 | 支持 | 支持 |
# 复选框结构
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| title | Struct | 是 | 参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| value | String | 是 | 复选框的值,用户选择完成,通过接口透传给业务方 | 支持 | 支持 | 支持 |
| checked | Bool | 是 | 是否已勾选 | 支持 | 支持 | 支持 |
| can_operate | Bool | 是 | 是否可以勾选 | 支持 | 支持 | 支持 |
JSON 示例:
{
"id": " component_id_xxx",
"type": "checkbox",
"is_multiple": false,
"action_url": "https://xxx/xxx",
"extra": "",
"content": [{
"title": {
"i18n": {
"zh_cn": "10:00-11:00",
"en_us": "10:00-11:00"
}
},
"value": "1",
"checked": true,
"can_operate": false
},
{
"title": {
"i18n": {
"zh_cn": "11:00-12:00",
"en_us": "11:00-12:00"
}
},
"value": "2",
"checked": false,
"can_operate": true
}
],
"prompt_tips": {
"i18n": {
"zh_cn": "这是一个提示",
"en_us": "This is a tip"
}
},
"required": false,
"required_tips": {
"i18n": {
"zh_cn": "这是一个输入框为空的提示",
"en_us": "This is a tip"
}
}
}
# Text and Switch 开关组件(文本+开关)
注意事项:
目前仅支持左文右开关
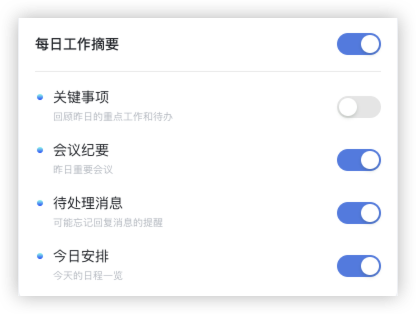
# 组件展示

# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:text_switch | 支持 | 支持 | 支持 |
| line_height | Int | 否 | 文本行高 | 支持 | 不支持 | 不支持 |
| left_content | Struct | 是 | 参考文本元素 | 支持 | 支持 | 支持 |
| disable | Int | 否 | 是否禁止用户点击开关,0:不禁止;1:禁止,默认值为0 | 支持 | 支持 | 支持 |
| right_content | Struct | 是 | 包含字段 isOn: 0 or 1; action_url:点击开关请求的接口地址 参考action_url字段说明;extra:透传扩展字段; | 支持 | 支持 | 支持 |
# JSON 示例:
{
"type": "text_switch",
"id": "component_id_xxx",
"line_height": 18,
"left_content": {
"type": "plain_text",
"i18n": {
"zh_cn": "这是一个的 Markdown,用中文写的",
"en_us": "This is a markdown"
}
},
"disable": 0,
"right_content": {
"isOn": 0,
"action_url": "https://ssss",
"extra": ""
}
}
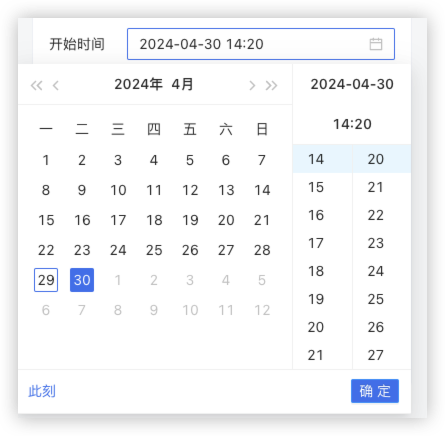
# DatePicker 时间选择器
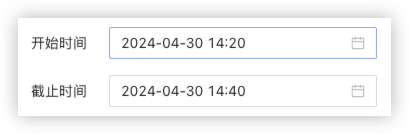
# 组件展示


# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:date_picker | 支持 | 支持 | 支持 |
| title | Struct | 否 | 组件标题,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| placeholder_title | Struct | 否 | 输入框为空的展示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| disable | Bool | 否 | 是否禁止用户点击交互事件,0:不禁止;1:禁止,默认为0 | 支持 | 支持 | 支持 |
| format | String | 否 | 时间格式,默认展示为 yyyy-MM-dd HH:mm | 支持 | 支持 | 支持 |
| default_time | Long | 否 | 默认显示的时间 | 支持 | 支持 | 支持 |
| extra | String | 否 | 扩展字段,客户端请求接口透传 | 支持 | 支持 | 支持 |
| action_url | String | 是 | 修改了时间的时候请求的接口 参考action_url字段说明 | 支持 | 支持 | 支持 |
| prompt_tips | Struct | 否 | 组件底部灰色提示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required_tips | Struct | 否 | 组件底部红色提示文案,如果required为true而且用户未选择时间时显示,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required | Bool | 否 | 用户未选择时间时是否显示required_tips,默认是false,false:不需要显示;true:需要显示; | 支持 | 支持 | 支持 |
| begin_time_limit | Long | 否 | 默认显示的时间 | 支持 | 支持 | 支持 |
| end_time_limit | Long | 否 | 默认显示的时间 | 支持 | 支持 | 支持 |
| relation_type | String | 否 | 两个时间选择器组件的依赖关系,before:时间范围是另一个组件时间之前 after:时间范围是另一个组件时间之后 | 支持 | 支持 | 支持 |
| relation_id | String | 否 | 选择时间的范围依赖另外一个时间选择器的组件id | 支持 | 支持 | 支持 |
| relation_tips | Struct | 否 | 选择时间异常的展示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
注意事项:
required字段如果为true,required_tips为必传;
若使用
relation_type、relation_id、relation_tips参数,必须保证消息卡片同级别有两个时间选择器,两个选择器关联使用,举例说明:消息卡片有两个时间选择器 A 和 B, 如果
B.relation_id == A.id,同时 A 选择的日期是 2024-04-01,B 的日期选择范围有以下两种情况
B.relation_type == "before",B 选择的日期只能在 2024-04-01 之前;B.relation_type == "after",B 选择的日期只能在 2024-04-01 之后;
- 若一个时间选择器A配置了关联时间选择器B,当用户对A选择器或B选择器中的任意一个 进行修改时间值操作时,都会进行合法校验。若不合法,则按照relation_tips中的值,在A选择器中显示错误信息。 若A和B互相关联对方,则会在修改任意一个选择器时,各自进行合法校验以及错误提示。判断和提示文案各自独立。
JSON 示例:
{
"type": "date_picker",
"id": "component_id_xxx",
"extra": "",
"action_url": "https://xxx/xxx",
"title": {
"i18n": {
"zh_cn": "开始时间",
"en_us": "This is a markdown"
}
},
"placeholder_title": {
"i18n": {
"zh_cn": "选择时间",
"en_us": "This is a markdown"
}
},
"disable": 0,
"format": "yyyy-MM-dd HH:mm",
"default_time": 12345678911,
"prompt_tips": {
"i18n": {
"zh_cn": "这是一个提示",
"en_us": "This is a tip"
}
},
"required": false,
"required_tips": {
"i18n": {
"zh_cn": "这是一个输入框为空的提示",
"en_us": "This is a tip"
}
},
"begin_time_limit": 1212121213,
"end_time_limit": 32323223233,
"relation_type": "before",
"relation_id": "xxxxx",
"relation_tips": {
"i18n": {
"zh_cn": "这里是必填的吆",
"en_us": "this is required"
}
}
}
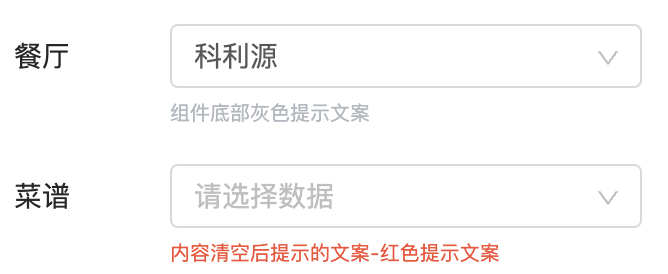
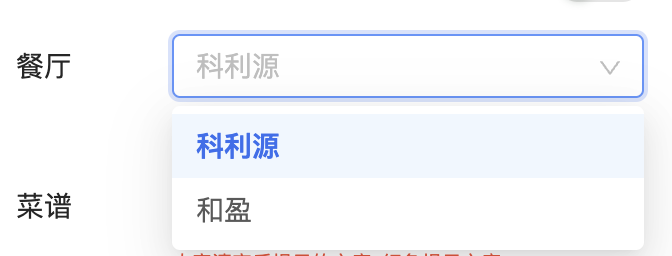
# SelectMenu 选择菜单
# 组件展示


# 参数
| 参数 | 参数类型 | 必须 | 说明 | PC | iOS | Android |
|---|---|---|---|---|---|---|
| id | String | 是 | 组件id | 支持 | 支持 | 支持 |
| type | String | 是 | 组件类型标识,固定取值:select_menu | 支持 | 支持 | 支持 |
| title | Struct | 否 | 选择菜单标题,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| placeholder_title | Struct | 否 | 输入框为空时的展示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| disable | Int | 否 | 是否禁止用户点击交互事件,0:不禁止;1:禁止,默认为0 | 支持 | 支持 | 支持 |
| default_id | String | 否 | 默认选中的选项id | 支持 | 支持 | 支持 |
| options | Option[] | 是 | 选择项数组,数组元素参考 Option 选项 | 支持 | 支持 | 支持 |
| extra | String | 否 | 扩展字段,客户端请求接口透传 | 支持 | 支持 | 支持 |
| action_url | String | 是 | 用户修改选项的时候请求的接口 参考action_url字段说明 | 支持 | 支持 | 支持 |
| prompt_tips | Struct | 否 | 组件底部灰色提示文案,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required_tips | Struct | 否 | 组件底部红色提示文案,如果required为true而且用户未选择选项时显示,参考i18n 国际化对象 | 支持 | 支持 | 支持 |
| required | Bool | 否 | 用户未选择选项时是否显示required_tips,默认是false,false:不需要显示;true:需要显示; | 支持 | 支持 | 支持 |
注意事项:
required字段如果为true,required_tips为必传;
JSON 示例:
{
"type": "select_menu",
"extra": "",
"action_url": "https://xxx/xxx",
"title": {
"i18n": {
"zh_cn": "这是一个中文的 Markdown",
"en_us": "This is a markdown"
}
},
"placeholder_title": {
"i18n": {
"zh_cn": "选择数据",
"en_us": "This is a markdown"
}
},
"id": "sss",
"default_id": "2222",
"disable": 0,
"options": [{
"id": "1111",
"text": {
"i18n": {
"zh_cn": "这是一个中文的 Markdown",
"en_us": "This is a markdown"
}
}
}, {
"id": "1111",
"text": {
"i18n": {
"zh_cn": "这是一个中文的 Markdown",
"en_us": "This is a markdown"
}
}
}],
"prompt_tips": {
"i18n": {git
"zh_cn": "这是一个提示",
"en_us": "This is a tip"
}
},
"required": false,
"required_tips": {
"i18n": {
"zh_cn": "这是一个输入框为空的提示",
"en_us": "This is a tip"
}
}
}
← 互动消息卡片介绍 互动消息卡片基础元素 →
